Meetup- So Many Good CSS Apps
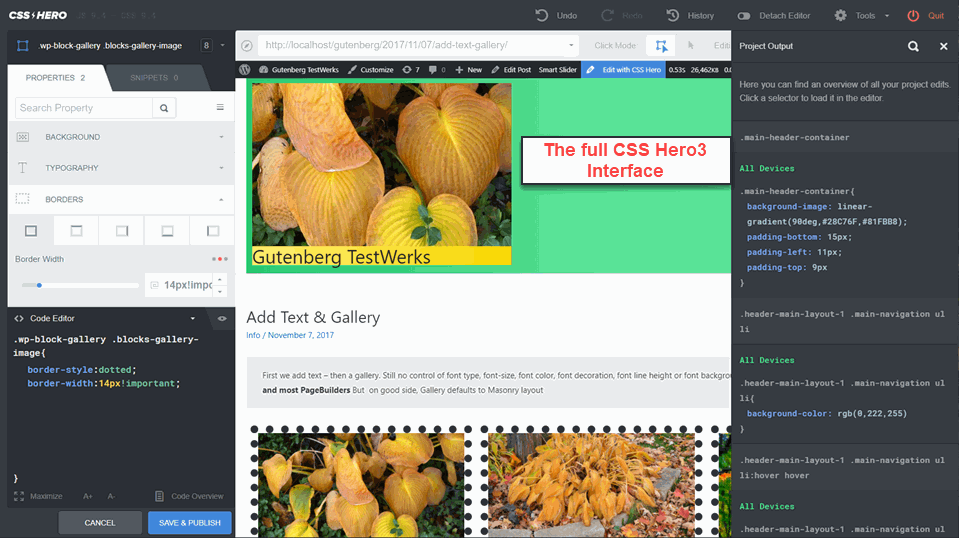
Just finished doing the Presentation notes for the upcoming December 6th CSS meetup, and here is the inside scoop. There are so many very good CSS Apps and Learning resources, we shall have to tailor the presentation to attendees interests and needs. In anticipation of that let us take a look at some of the […]
Meetup- So Many Good CSS Apps Read More »