The NewYork Times and Washington Post and other news/sports media are constantly confronted with the issue of what stories are to appear on their landing pages. This balancing act is further complicated by what media need to be used – images, videos, podcasts or even design objects . This is the same issue faced by many websites from retailers to city/government sites to many local businesses.
Now our early review of managing webpages basic story display space looked at some widgets for controlling a Webpage’s display of text blocks But toggle, tabs, and accordions are geared for basic text stories and promos. However, media rich widgets which abound in daily news, sports, social /shopping items present another kind of challenge – how to present audiences with one click access to a broad and compelling selections of web items be they images, videos, podcasts – yes it is a very serious information slideshow game.
Now to further complicate the scene, consider that display on mobile devices means operating in a cramped space where responsive and accessible rules impose tougher runtime rules. So it is interesting to see how the NYTimes and Washington Post have responded in the mobile space. Both are using fixed size story carousels with clickable links to the full story, podcast or a sub-carousel of captioned images in one of several ways they manage their tight story display space.
In effect, these news companies provide classic usage examples of carousel media UI components.:
Slide -Typically an image with caption in thumbnail size to full page hero area.:
 Slides in the latest PageBuilders have been upgraded in features. First, extensive styling is available including margins, padding, borders, shadow and funky animations. But the key features is that the slide does not have to be an image. Beaver Builder users have the choice of using a video, podcast, custom post or template object. Slides by themselves are becoming the most versatile of UI widgets.
Slides in the latest PageBuilders have been upgraded in features. First, extensive styling is available including margins, padding, borders, shadow and funky animations. But the key features is that the slide does not have to be an image. Beaver Builder users have the choice of using a video, podcast, custom post or template object. Slides by themselves are becoming the most versatile of UI widgets.
Sliders or Slideshows typically have one slide on display from many slides available to be revealed by user clicks on thumbnails, dots or arrow buttons on the slider. News media take full advantage of this flexibility:

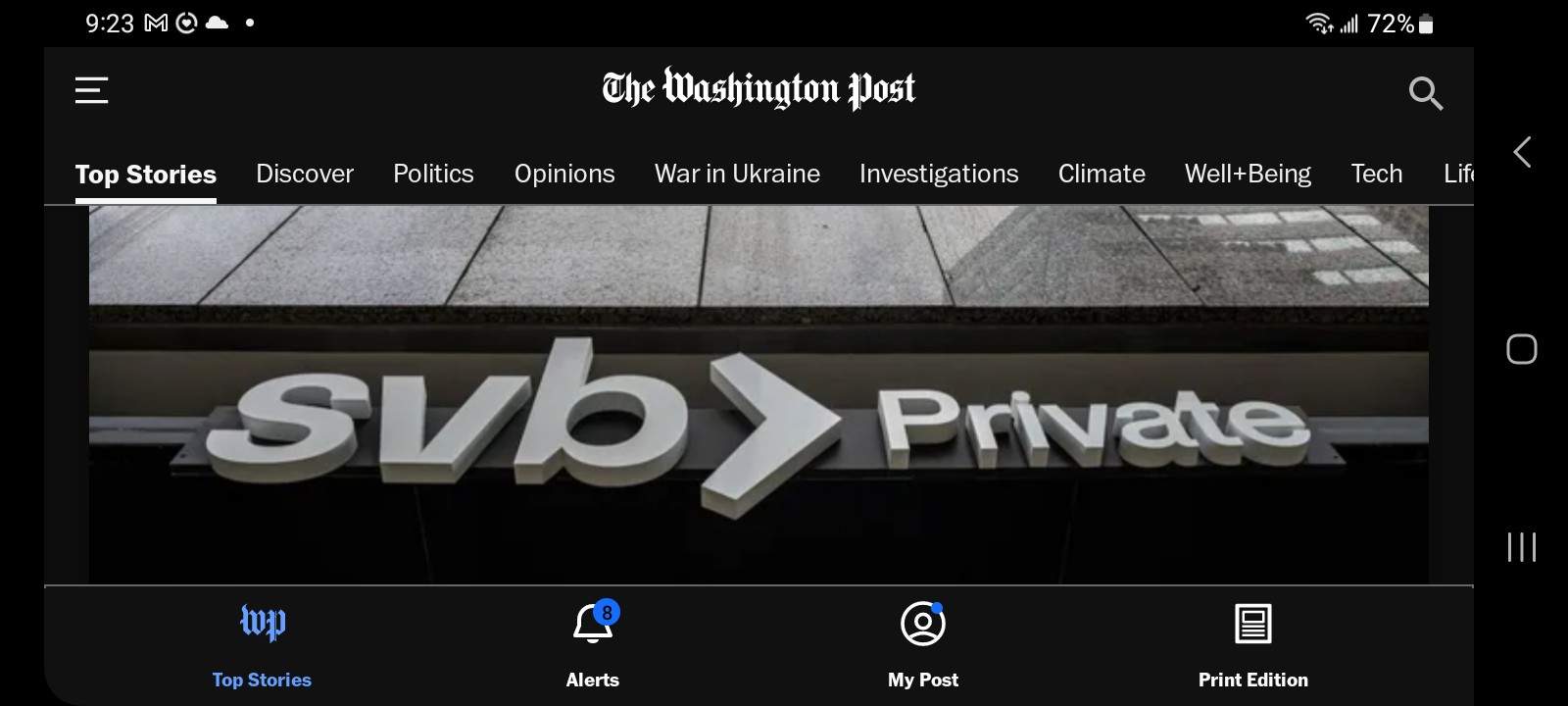
Mobile Pages for the Washington Post use full width sliders for each major menu option – note the sider shows one image
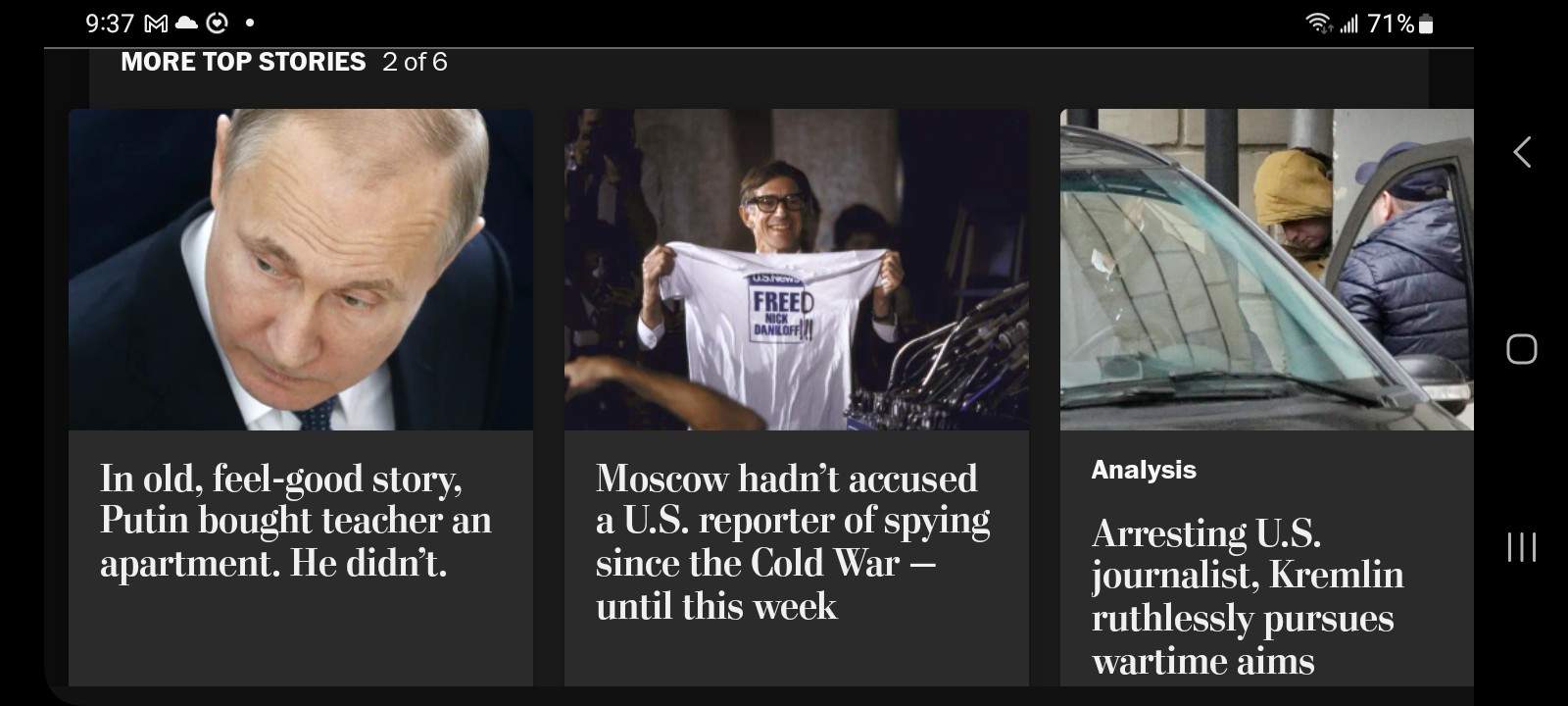
Carousels: have become a popular topic display widgets for both media & desktop slideshows because they allow displaying 2 or more stories for the user to choose from or trigger more story options to be shown as at NYTimes:

Carousels typically show 2 or more slides as seen above. Here the carousels are used as multi story post links. The Washington Post goes one step further and offers a stack of story slides which the user clicks or swipes down to see the next story in the stack. If the user double clicks on the stack, it takes them to a full display of the story.
The conclusions from this overview are – First that the NYTimes and Washington Post are savvy UI-User Interface players – up with the very best web shops. Second, Media Carousels and Slideshows are vital to efficient display of multiple stories featuring unique designs and media. Third, web interface innovations are thriving here but expect even more with upcoming AI driven live feeds or analytic analysis. Fourth and finally, the world of live media is not simple, so expect Carousels, Sliders and Slideshows to evolve in surprising ways
Media Carousels and Slideshows: State-of-the-Art
Yes, indeed it is a risky business trying to predict the State-of-the-Art because how carousels and slideshows work is rapidly evolving . A quick look at some of the early sliders for HTML and WordPress gives a measure of that change:
Sider Revolution – early pioneer of WordPress slider plugins with many innovations – hero sliders, Sliidshow UI Builder, export sliders to HTML in 2017, many display options. Cost $48CAD/year/site.
Layer Slider – Like Sider Revolution Layer Slider was an early WordPress plugin with Hero display and exotic animation features. The current slider has added popup features and slider templates:
Layer slider was early to add use of multiple fonts and floating thumbnail images. Cost is $26/ye/site
Slick Slider is an original jQuery HTML slider with added features. like control arrows or bottom dots to advance slides:

Here we see per slide overlay with background icons. But the big Slick trick was amazing slide entrance & exit animations.
Bootstrap Slider & Carousel = HTMLwidgets requiring CSS and scripting skills
