CSS Hero 3 has added its latest version to the very competitive WordPress CSS IDE Styler market. Two other tools, Yellow Pencil and MicroThemer also vie for user’s allegiance. Here is CSS Hero 3 in action:

The scene is a Gutenberg test post edited on the left and then styled by CSS Hero 3 on the right. Three quick conclusions can be reached: 1)CSS Hero 3 is able to handle the challenging CSS of Gutenberg; 2)Gutenberg is definitely NOT A FRONTEND CAPABLE EDITOR like most of the best WordPress Page Builders; 3)the CSS Hero 3 interface is styled after the the earlier versions but has a distinctive new layout and commitment to direct CSS coding. There is a learning curve both for new users [the documentation is still behind on CSS Hero 3] and existing But given the incorporation of color coded CSS editing ,CSS savvy developers will really like CSS Hero 3.
How CSS Hero 3 Works
The CSS Hero interface at its core has a topbar laid over a control bar. This core is then flanked on each side by selection lists and CSS coding areas. Here is a close-up screenshot of the two controlling bars:
 I had expected the topbar to be the master control; however it is used for Undo/Redo, Revision History and Exiting from CSS Hero 3. Rather it is the control bar below that really sets CSS Hero 3 into action. First choose which click mode you want to have your mouse or pointer in. In mouse mode the pointer continues to work like a mouse as you navigate to the page or post you want to edit/style. The addresses pulldown has a list of the website’s pages so you can navigate quickly that way.
I had expected the topbar to be the master control; however it is used for Undo/Redo, Revision History and Exiting from CSS Hero 3. Rather it is the control bar below that really sets CSS Hero 3 into action. First choose which click mode you want to have your mouse or pointer in. In mouse mode the pointer continues to work like a mouse as you navigate to the page or post you want to edit/style. The addresses pulldown has a list of the website’s pages so you can navigate quickly that way.
The Mobile Edit Mode is important because it allows for very precise settings of the underlying Media Queries that determine how a page will look on dfferent devices from large screen desktops down to the many shapes of today’s mobile phones and IoT devices.
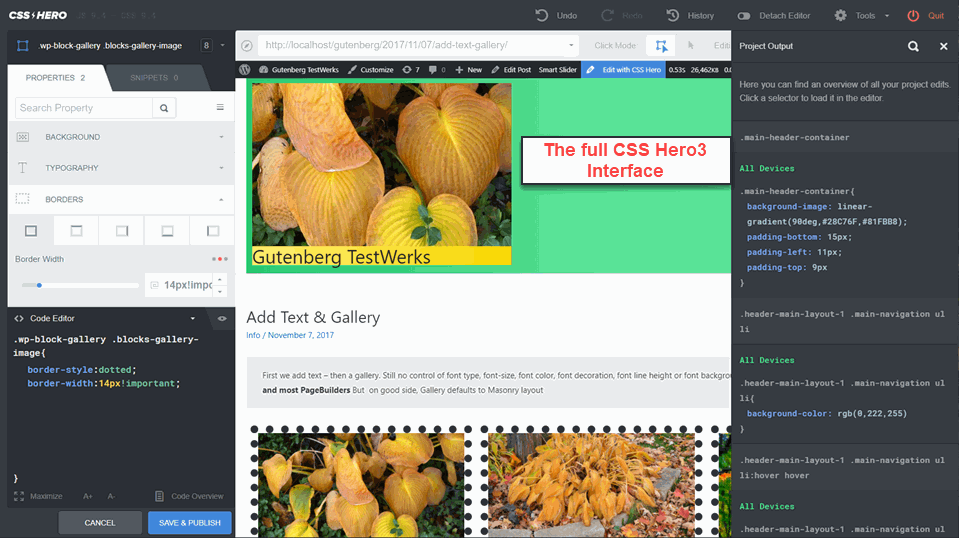
So to start CSS Styling use the other click mode, area selection. When this click mode is chosen you can click on a part of the page that you want to style or edit. CSS Hero 3 then produces a list of the CSS selectors that apply to that point on the page or post. At this point you need to see how the full CSS Hero 3 looks after I clicked on the gallery image at the bottom of the page:
 I wanted to change the border from solid to dotted and because CSS Hero 3 provides a code editor I could change the border-style from solid to dotted. For CSS coders there are two sidebars devoted to first identifying the right selector and then inserting in the right CSS code.
I wanted to change the border from solid to dotted and because CSS Hero 3 provides a code editor I could change the border-style from solid to dotted. For CSS coders there are two sidebars devoted to first identifying the right selector and then inserting in the right CSS code.
Now CSS Hero 3 does have a properties list similar to what is provided in popular PageBuilders where users can essentially drag and drop the settings in order to do the CSS styling And the properties list works well for many CSS adjustments like backgrounds, typography, margin, borders and paddings. However as in the case of border-style, there is no such item in the property list. So users have to know their CSS. So for developers who are CSS savvy, having the code editor in the bottom left corner is so handy for trying out and instantly seeing if a specific CSS edit is going to work.
Thus like Yellow Pencil and Microthemer, CSS Hero 3 will reward those who are CSS savvy. CSS Hero 3 supports CSS3 stylings like gradients, text and box shadows, and border roundings even transitions and animations – but for advanced CSS like Flex and Grid layout, users must supply the relevant CSS code. But CSS Hero 3 does support Google and TypeKit fonts, Unsplash royalty-free images but not icons. But the most important question- can CSS Hero 3 work with any WordPress theme? And our tests of 5 randomly chosen themes, says yes indeed CSS Hero 3 comes through. Finally, the CSS Hero 3 developers say it is faster. Our experience says it is notably faster.
Summary
CSS Hero 3 provides a truly well designed CSS IDE Editor. It now supports any WordPress theme and is very fast. The combination of color coded editor, media query provisions, CSS state enablers will delight CSS savvy coders.
