In our web development JavaScript frameworks like Bootstrap, Foundation Zurb and INK have been vital players. Bootstrap in particular has been used to deliver mobile responsive, SPA-Single Page Apps. But all of the JavaScript frameworks provide great templates, solid CSS libraries including new animation styling, plus inline JavaScript support usually with jQuery leading the way. We have found Bootstrap frameworks with its mobile responsive coding especially suitable for SPA-Single Page Apps as in the following quick build using Mobirise Bootstrap IDE:

But within the last year Bootstrap has started to lead the way among JavaScript Frameworks with 4 sets of innovations:
- Transition after 2 years of development from Bootstrap 3.3 to Bootstrap 4 in Fall 2017
- Changes to simplify navigation and pagination classes
- Addition of Flexbox CSS for responsive spacing and floats, more grid flexibility, better margins and sizing, etc.
- Switch from Less to Sass for base CSS styling
- Add 5-grid tier system for layout flexibility
- Overall improvements to responsive design features
- New versions Bootstrap drag and drop IDEs: Bootstrap Studio[$29], Layoutit[free], Mobirise[free], PineGrow Pro[$135],
- Bootstrap vendors embrace Mobile standards – AMP, PWA, Material Design, etc
- Material Design Bootstrap offers free Bootstrap 4 development kits + tutorials with jQuery, Angular 6, React 16,or Vue 4
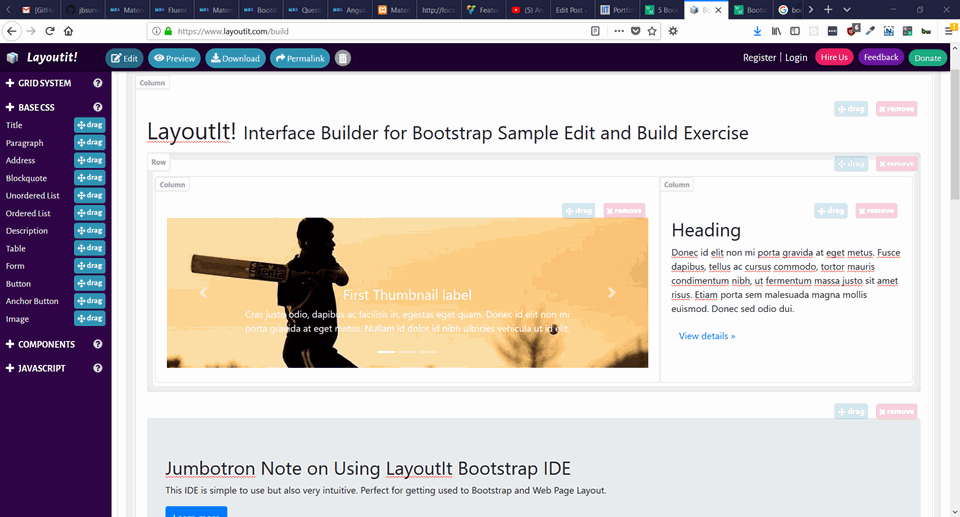
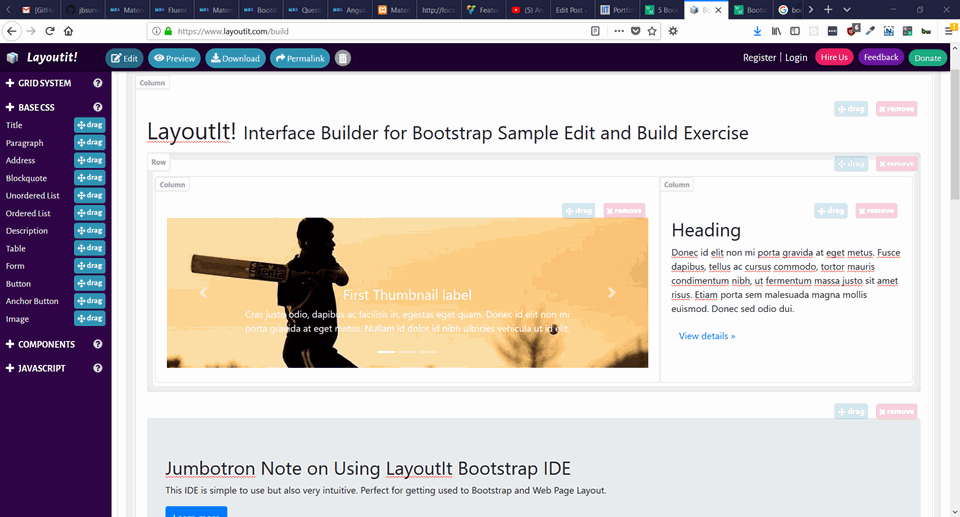
The mobile world has already adopted Bootstrap and now there are more mobile savvy reasons to consider Bootstrap 4 and its wide range of tools. For example there are now great tutorials for building your first Bootstrap website. LayoutIt has a very nifty online builder that uses drag and drop operations for the website layout and then downloads the complete code or just the HTML. LayoutIt is the way for DIY, non-coders to get started with Bootstrap in a simple, intuitive way:

Now lets be clear, this is not a completely functional IDE. LayoutIt is significantly missing many of the optional features and important styling functions available in Bootstrap Studio or Mobirise . But as a Pro Bootstrap developer , I find myself using LayoutIt with clients because they feel comfortable trying different designs and inserting/moving/deleting components. At the end there is a complete downloadable Bootstrap prototype app.
In contrast,Material Design Bootstrap is for Web developers looking for a comprehensive Bootstrap tutorial with code details for easy copy:
 In this case the free Angular 6 Bootstrap Code Kit is being used and Material Design provides easily copied code for a Card in this case. But there are many examples of Card usage and the corresponding Angular+Bootstrap code for each example. Even better, Material Design provides tutorials with downloadable code for Bootstrap Layout, Utilities, Content blocks, CSS refinements, Components, Advanced Controls, etc. This a treasure trove for Bootstrap developers because they both follow the tutorial on building a Bootstrap website and get the code to support it in all 4 major JavaScript UI frameworks-Angular 6, jQuery, React 16, Vue 4.
In this case the free Angular 6 Bootstrap Code Kit is being used and Material Design provides easily copied code for a Card in this case. But there are many examples of Card usage and the corresponding Angular+Bootstrap code for each example. Even better, Material Design provides tutorials with downloadable code for Bootstrap Layout, Utilities, Content blocks, CSS refinements, Components, Advanced Controls, etc. This a treasure trove for Bootstrap developers because they both follow the tutorial on building a Bootstrap website and get the code to support it in all 4 major JavaScript UI frameworks-Angular 6, jQuery, React 16, Vue 4.
Mobile API Support
Bootstrap has been very popular among mobile developers because it has provided responsive components that are mobile responsive and ready. Bootstrap 4 takes that further with tuning responsive components. But the Google’s AMP- Accelerated Mobile Platform initiative has penalized Bootstrap for its large CSS libraries with chunks of unused classes and stylings, large icon loadings, and oversized JavaScript includes, Bootstrap 4 has responded by dropping the Glyphicon library, trimming CSS and JS file requirements. In addition Mobirise and PineGrow support their own or third part AMP compliant themes and templates.
PWA-Progressive Web Apps is another Google mobile foray. PWA is becoming very popular with mobile users because they deliver features such as working offline, loading on the homescreen without use of a browser, smooth animations and transitions, support for push notifications, PWA apps are SEO friendly, and so on. But the good news for Bootstrap developers is that over 50% of developers are using Bootstrap as their development framework. In this great tutorial on implementing PWA, Bootstrap is used for the template.
Looking at Mobile Development Trends for 2018 the follwing topics were the most consistently cited. First, Mobile Payments are continuing to grow at greter than 20% per year. Second, mobile’s neighbor, IOT-Internet of Things which use device screenspaces and operating systems continues to grow rapidly pushed significantly my wearables. The one deterrent to IOT is that such systems can be huge security risks because the great supplier of Hacker Bots is all those un-watched and un-updated IOT devices connected to the Web. A small, surprise was the continued surge of PWA apps on mobile devices – with Bootstrap being a big helping factor.
Two mobile-future trends that caught our eye may seem a bit detached from mobile. Frst is the ever present blockchain reference with financial institutions pouring effort in this arena. The problem with blockchain is the amount of computing resources needed to resolve a blockchain and the amount of elapsed time for response. So count me as a skeptic on active blockchain apps appearing on mobile environs. In contrast cloud based computing continued 20% growth rate will likely mobile systems for two reasons: 1)cloud based systems alleviate many web security risks and 2)the response time on cloud based apps generally are superior because of auto-load balancing, huge computing power in the cloud, and the ability to spread tasks over many and distant servers. his ranslates into more small and medium business systems moving to hosting services in the Cloud.
Summary
Bootstrap has always been a major player in Mobile app development, particularly Single Page Apps with fast load times using smart lazy loading. Recent Bootstrap development will add to its luster particularly as it embraces APIs for PWA, AMP and JavaScript UI frameworks. But perhaps equally important is the robust set of free tutorials and Bootstrap IDE for trying out and testing mobile apps. It wont take an AI app to tell us that Bootstrap and mobile development are positively tied together.