The principal problem confronting Web Developers is the exponential rate of change in the IT industry. There is simply not enough time to check out all the JavaScript tools especially given the underling tools are changing so fast. No more so than in JavaScript UI programming arena where there are literally dozens of frameworks, plugins and apps vying for attention and use by software developers. As seen in the many reviews in the Resources section below, there are 4 leading JavaScript UI frameworks: jQuery, Angular, React and Vue. But as developers know, getting to use and test out these JS UI Frameworks is a formidable task.
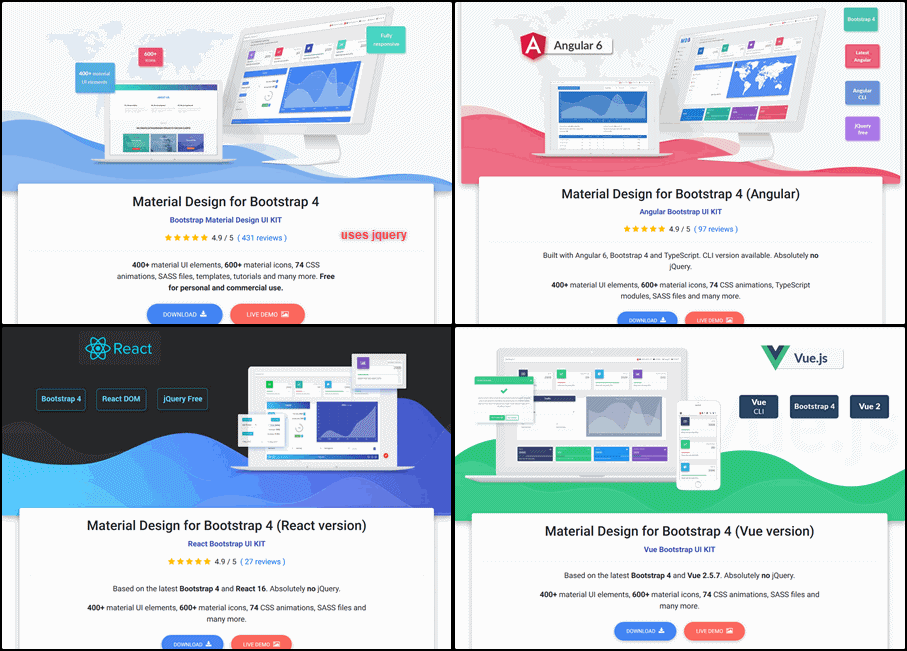
But what if I told you there was a vendor, Material Design Bootstrap, that has released 4 free versions of its Bootstrap Software Development kit:
 using the latest versions of jQuery, Angular, React and Vue. Each JS UI Framework is used to drive the Bootstrap4 components – literally hundreds of them like the sample of Cards code shown below:
using the latest versions of jQuery, Angular, React and Vue. Each JS UI Framework is used to drive the Bootstrap4 components – literally hundreds of them like the sample of Cards code shown below:
 This Cards example uses a React JSX component to deliver the Bootstrap Cards functionality. Meanwhile Bootstrap provides the multi-columns display with responsive layout for tablets and mobile phones as well as the desktop view shown here.
This Cards example uses a React JSX component to deliver the Bootstrap Cards functionality. Meanwhile Bootstrap provides the multi-columns display with responsive layout for tablets and mobile phones as well as the desktop view shown here.
But wait, I can do the same Cards look and feel with the Bootstrap 4 Development Kit for Vue with Vue template code used to implement the Card:
 Now as a still-undecided JavaScript UI Framework developer, this is very valuable information. I suspected Material Design developers would use Vue templates but if you check out some other Components, Content Layouts, CSS Coding and so forth, you will get to see dozens of examples of Vue code used in different ways.
Now as a still-undecided JavaScript UI Framework developer, this is very valuable information. I suspected Material Design developers would use Vue templates but if you check out some other Components, Content Layouts, CSS Coding and so forth, you will get to see dozens of examples of Vue code used in different ways.
And Angular has not been left out either as seen by the following Carousel code done in Angular:
 But remember there is also jQuery, React and Vue code for this very same Carousel component and options. So this means one can how the same problem was solved with 4 major JS UI frameworks. And not just once or twice but hundreds of times. And the basic Bootstrap coding kits are free.
But remember there is also jQuery, React and Vue code for this very same Carousel component and options. So this means one can how the same problem was solved with 4 major JS UI frameworks. And not just once or twice but hundreds of times. And the basic Bootstrap coding kits are free.
It is so nice I have already started working on it with the jQuery version[okay I am rooting for my favorite JavaScript coding tool but I have to admit there are situations where the new JS UI frameworks work better]. Here is a screen shot of what I have developed so far:
 Now I know jQuery has gone out of fashion, but I find I am using jQuery all over the place in Bootstrap Single Page Apps with PWA credentials. Like that nifty Gallery library with masonry, justified, and grid layouts; or the DataTables with pagination, sorting and striped rows; or the Smart Slider with Landing Page animations just not doable elsewhere; or simple robust tooltips done so many optional ways; or 99++ other nifty jQuery plugins that manage to sneak into my code, lurking to be lazyloaded when needed.
Now I know jQuery has gone out of fashion, but I find I am using jQuery all over the place in Bootstrap Single Page Apps with PWA credentials. Like that nifty Gallery library with masonry, justified, and grid layouts; or the DataTables with pagination, sorting and striped rows; or the Smart Slider with Landing Page animations just not doable elsewhere; or simple robust tooltips done so many optional ways; or 99++ other nifty jQuery plugins that manage to sneak into my code, lurking to be lazyloaded when needed.
Summary
Material Design Bootstrap has managed to produce not just an excellent free Bootstrap 4 Development Kit jam packed with Content, Layout, Utility, Component, Navigation, Forms, Modals coding examples – but also a serious JavaScript UI Framework testbed for the four most popular JavaScript UIs in their latest versions- Angular 6, jQuery 3, React 6 and Vue 4.
Resources
Material Design Bootstrap – 4 free Bootstrap 4 Development kits each using 1 of 4 popular JS UI frameworks with extensive docs +code examples
Fusion Charts Overview – top 4 JS UI Frameworks with frank pros and cons
JavaScript UI Scene – React.js advocate plumps for Zuckerberg’s tool
Frontend Trends 2018 – Looks at JS UI Frameworks including nifty newbies but also explores broader web, mobile cloud trends
Stack Overflow Blog – Fascinating look at the brutal trends in JavaScript UI Frameworks usage
FreeCodeCamp – See how big JS UI Frameworks do against the new upstarts for speed, download size, lines of code benchmarks
JavaScript Reports – The best JavaScript UI Frameworks you are not using
JavaScript Reports 2 – Mid Spring 2018 report on JavaScript UI trends
JavaScript Reports 3 – The fastest JavaScript UI Frameworks as of Dec 2017
Colorlib WordPress Theme People – provide a very broad look at JavaScript Framework players
HackerNoon – provides a list of the 23 best React add-on libraries
HackerNoon 2 – all the latest 2018 news about the major JavaScript UI libraries

