For many WordPress Developers the attraction of WordPress is great UI design tools with No Coding Required. But within the last year that promise has changed to “Some Coding Required” with the emergence of Gutenberg FSE and new ThemeBuilders like BreakDance, BricksBuilder, Elementor Pro, and OxygenBuilder,
All of these tools are now using advanced CSS models beyond the familiar Bootstrap-inspired frameworks. Now Flexbox and CSS Grid are used in either Gutenberg Block Patterns or Block Themes plus all of the ThemeBuilders. Already many users have been using CSS Code Snippets and Embeds to do advanced styling. And for 2 years or more Advanced CSS code fields have been available in many PageBuilder and Gutenberg components/blocks. In fact, many ideas and tips for this meetup came from Hartford’s Getting Started With CSS meetup.
The bottom line is CSS has become a much more vital coding tool in WordPress. And in a word to the wise – HTML and JavaScript will also be on tap – these new WordPress coding skills will be required as PHP gets displaced by the HTML/CSS/JavaScript combo in more advanced WordPress routines.
How can the CSS Meetup Help
On Tuesday Dec 6th at 6PM there is a free meetup devoted to the latest practical tips and tools for using CSS in WordPress. The meetup starts with a solid list of CSS training tools that help describe basic CSS syntax. and supply lots of live examples of CSS styling and layout tips. There also highly useful CSS refresher reviews and tutorials in the list:
W3Schools is free, has TryIt demo sessions for every tip/lesson and has complete coverage of advanced topics
HTML.NET has a good set of basic HTML as well as CSS – good starting point
CSS Tricks steps beyond basics and explains well CSS3 and advanced methods
Video – CSS Crash Course for Absolute Beginners – 1.5 hours excellent intro
Video – How to use/add CSS on your WordPress website
Generator apps – Hongkiat has 10 oldy but goody CSS generator apps
Genertor apps – SpeckyBoy ups that to 20 apps from far reaches of CSS
Generator app – CSSMatic is where I learned CSS Box-shadow and Rounding scripts
The session will go around the Attendee table and find what are favorite CSS references and CSS app generators.
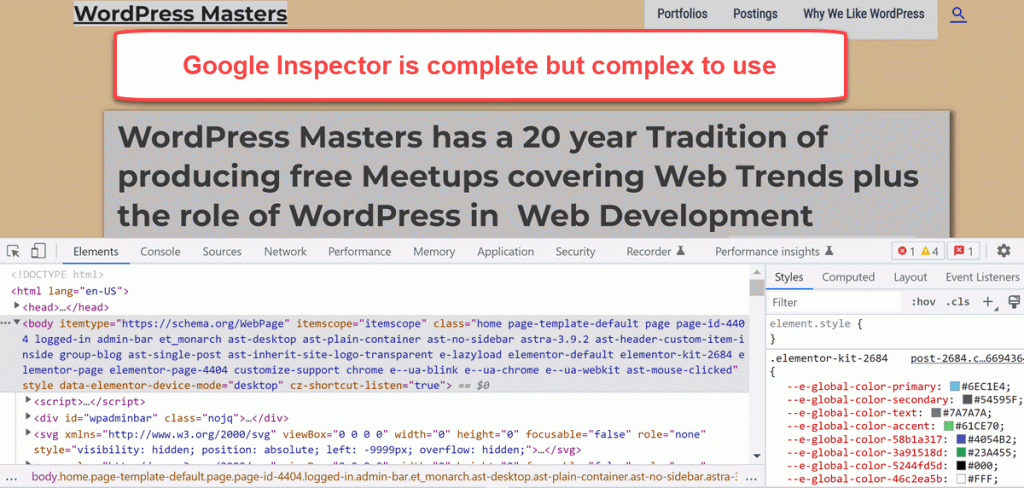
Specifically we will look at some new CSS Browser tools that improve upon Google Inspect: Going from F12 Inspect:

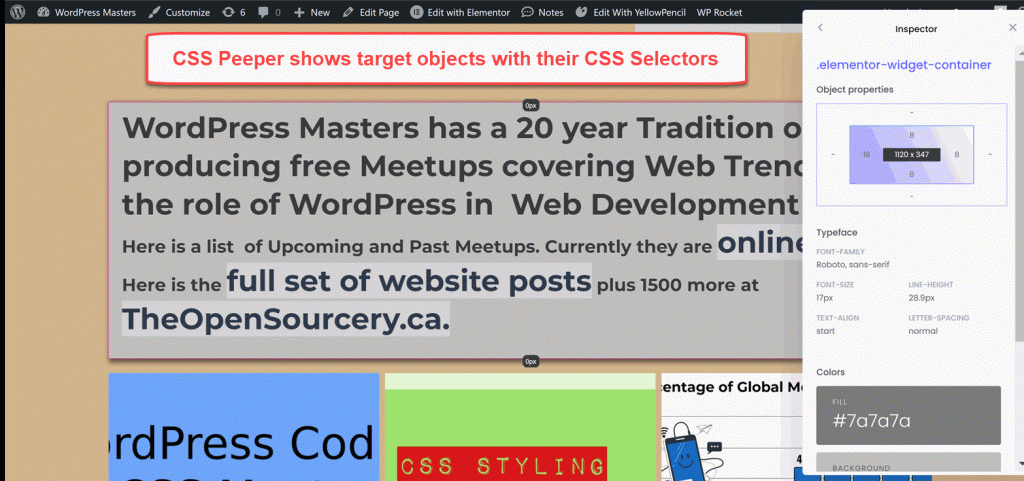
To CSSPeeper , a free Google Browser extension, allowing users to pick widgets they want to get CSS, color & size info on.
 The plus here is there are 3 more browser extensions so that users can pick their favorite CSS extension
The plus here is there are 3 more browser extensions so that users can pick their favorite CSS extension
Added benefit – these tools work for any website , not just WordPress.
This meetup will look at other CSS generator tools that provide CSS for a variety of tasks including quick embedding in your WordPress site. And we promise to use one of the 4 top CSS Style Editor plugins with live demos on solving your tough page restore/refine problem. Attendees who participate in the demo will be rewarded with a free 1 year valid copy of the selected CSS Style Editor.
So come to this meetup to discover a wide array of design and styling tricks, many brought to you by CSS.