WordPress 5.0 Beta is out and we get to see such things as the TwentyNineteen theme, how Gutenberg and the Classic editor work together, the status of the heretofore shaky multi-column blocks in Gutenberg, and how well PageBuilders work inside Gutenberg. So the best way to show whats up with WordPress 5 beta is a series of screenshot posters with commentary on the side.

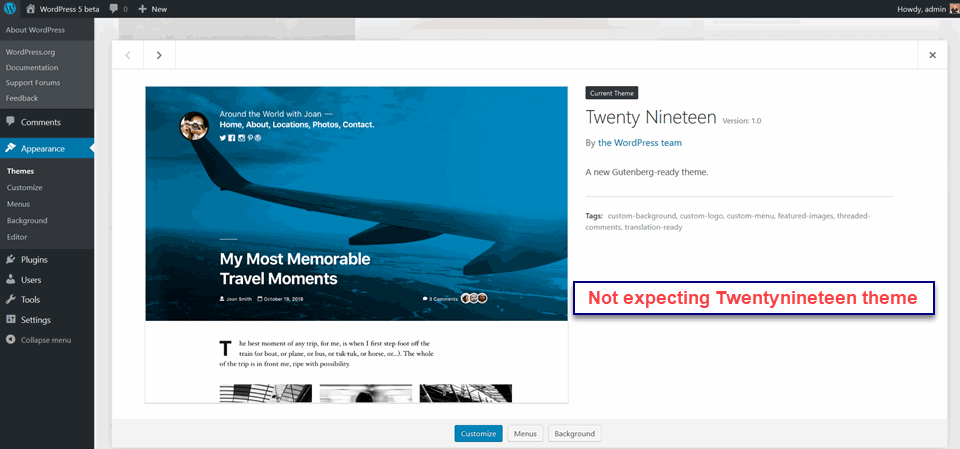
The first big surprise for this user was the appearance of the TwentyNineteen theme. This was not expected as development resources were rumored to be devoted to the Gutenberg team.
The theme is reported to be Gutenberg block ready but as we shall see in the next screenshot below that may be a mixed benefit.

The second surprise about the TwentyNineteen theme is that it came completely without any new or compelling customizing options. Now we have heard rumors that Automattic, the team behind WordPress and Gutenberg, has a second team already working on advanced customizing features. So it not unexpected that some of these features would appear in the TwentyNineteen – nope, nada, nothing but vanilla customizations as can be seen in the screenshot on the right.
So this is more disappointing that Automattic seems to be ignoring a major trend in WordPress Frontend UI design – the emergence of Multi-Purpose, MultiLayout themes like Astra, Generate Press, OceanWP, Total, Uncod, etc which allow users to control the visibility of layout blocks such as headers, footers, sidebars, etc.
Thus, MultiPurpose themes allow frontend designers to decide whether a page or post will use or not use the standard header, footer, sidebar – in fact all of the normal layout elements of a page or post are now under the developers control when using a MultiPurpose theme. This has two advantages for designers.
First, when combined with PageBuilders, it allows designers to create unique layouts designs for any page or post. The PageBuilder supplies the the replacement header or footer in a design to meet their styling purpose. This makes for very creative design possibilities. Second, when combined with the template save systems available in most of the top PageBuilders, these designs can be reused and modified throughout the website. Thus a designer can have expanding sidebars or thin, image laden footers for one page design and then completely different sidebar and footer for another page.In effect. the combination of PageBuilder+MultiPurpose themes=SiteBuilders is the major WordPress Frontend UI innovation of the past 5 years. But as in the case of PageBuilders , will WordPress embrace the current innovations or try to impose its own standards on the community?
.

The biggest surprise in WordPress 5.0 Beta is the role of the Classic Editor. In some early versions of Gutenberg, when you created a new Page or Post you were given a pulldown choice to use Gutenberg or the Classic editor – the key point is that both editors were available.
In WordPress 5 Beta, loading the Classic Editor plugin takes away any access to the Gutenberg editor. Users can no longer use Gutenberg in any of their pages and posts.
The good news no surprise is that the Gutenberg edito continues to be very fast and mobile ready.
.

Multi-column rows in the Bootstrap style is at the heart of Frontend UI Design. All of the major WordPress PageBuilders use multicolumn blocks. Each column can be filled with different widgets or blocks provided by the PageBuilder. Whatever content is placed in the block, it is fully mobile responsive.Unfortunately, Gutenberg’s MultiColumn block does not come close to delivering this capability. As seen in the screenshot, it works reasonably well with text and images. But when users try to add Widget or Formating blocks, Gutenberg gets hopelessly lost. Yet MultiColumn blocks are the workhorses of frontend design. This is a major miss by Gutenberg. One can see work around blocks like the Media & Text block to fill in the gap.
.

This poster covers two topics. First by working with PageBuilders inside Gutenberg one can see firsthand the big Gutenberg gaps. For example, every PageBuilder provides dozens of styling options for all of their widgets where as Gutenberg barely has 5-6. Thus, Gutenberg has the weakest styling options of the WordPress frontend design tools The same can be said for templating options for saving portions of a page design for reuse. Second, all of the major PageBuilders have promised to be able to interface with Gutenberg. And our early tests showed that most preempted Gutenberg and worked “outside” Gutenberg. But with the introduction of WordPress 5.0 beta, two PageBuilders , Themify Builder and Visual Composer, are capable of working inside Gutenberg with interspersed pageBuilder and Gutenberg blocks.
Themify Builder is the best performer with Gutenberg because not only does it support interspersed Gutenberg and Themify blocks; but when Themify is deactivated, those Themify blocks continue to work.
.
Summary
Working with PageBuilders within Gutenberg by interspersing Gutenberg blocks with PageBuilder widgets, proved very revealing.. In every comparison, the Gutenberg Editor was much worse than the PageBuilders in features and functionality. For example, because Gutenberg does not have a reliable, working multi-column block, this is really disualifying it for use in Frontend UI design work. Then add to this deficit, a losing comparison with the many immediate styling options available in all PageBuilders and Gutenberg has two strikes against it. Then the weakness of Gutenberg’s templating features amounts to a strike out.
Some argue in favor of Gutenberg because there would be a small set of uniform Gutenberg blocks available to do all Frontend UI work. But third parties are already creating “better” version of existing Gutenberg blocks and some exciting new ones. And others say having Gutenberg with a React.js base combined with REST API provides WordPress with both fast performance and improved connectivity. But JS Framework’s speed of initial load and runtime performance is a fast moving target as seen here and here. Likewise the recently released REST API v3 is now contending with the WPGraphQL plugin and a very contentious API space. Thus confidence in React.js and REST API v3 for WordPress would be greater if Gutenberg was delivering a much more competent introductory system.
.