WordPress 5 and Gutenberg Editor Debut: An Assessment
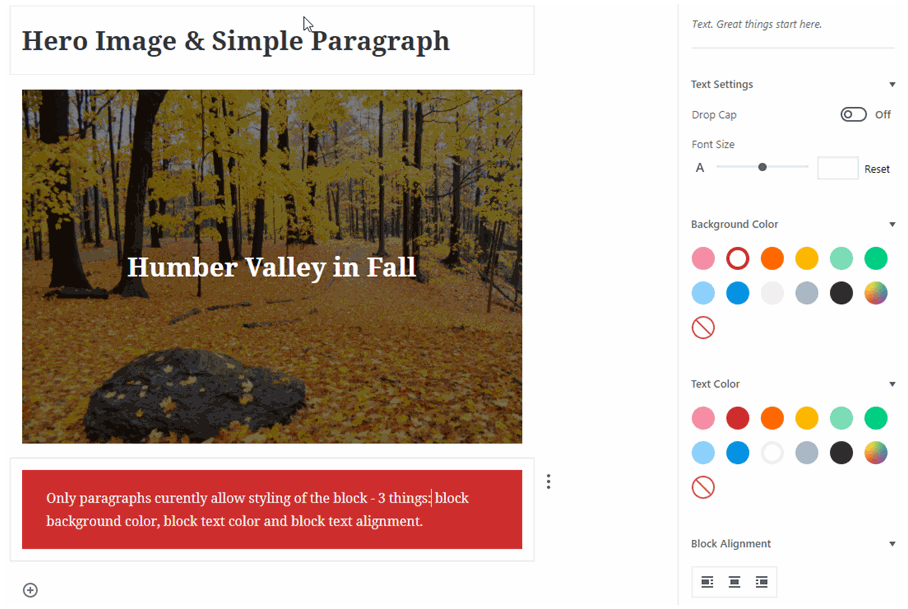
WordPress 5 and the Gutenberg Editor have been tantalizing WordPress developers for the last half year. There have been at least a half dozen “tentative’ delivery dates from May through November. And the Gutenberg team certainly came down to the wire in delivering a “working” version of Gutenberg. Now of course “working” is relative but […]
WordPress 5 and Gutenberg Editor Debut: An Assessment Read More »